Twenty Fifteen ist aktuell das WordPress Theme welches ich einsetze. Wie der Name schon andeutet ist es das WordPress Standardtheme für 2015.
Ich habe es etwas für mich, über ein Child Theme, angepasst. Es ist zwar out-of-the-box schon gut aber mir fehlte noch etwas.

Kurzbeschreibung Child Theme
Sobald man ein Theme etwas anpassen möchte, aber dennoch alle Updates mitmachen will, sollte man sich ein Child Theme erstellen.
Ein Child Theme unterscheidet sich am Anfang erst einmal überhaupt nicht von seinem Parent Theme (Hauptdesign). Erst wenn man etwas angepasst hat, überschreiben die hinterlegten Daten die des Parent Themes.

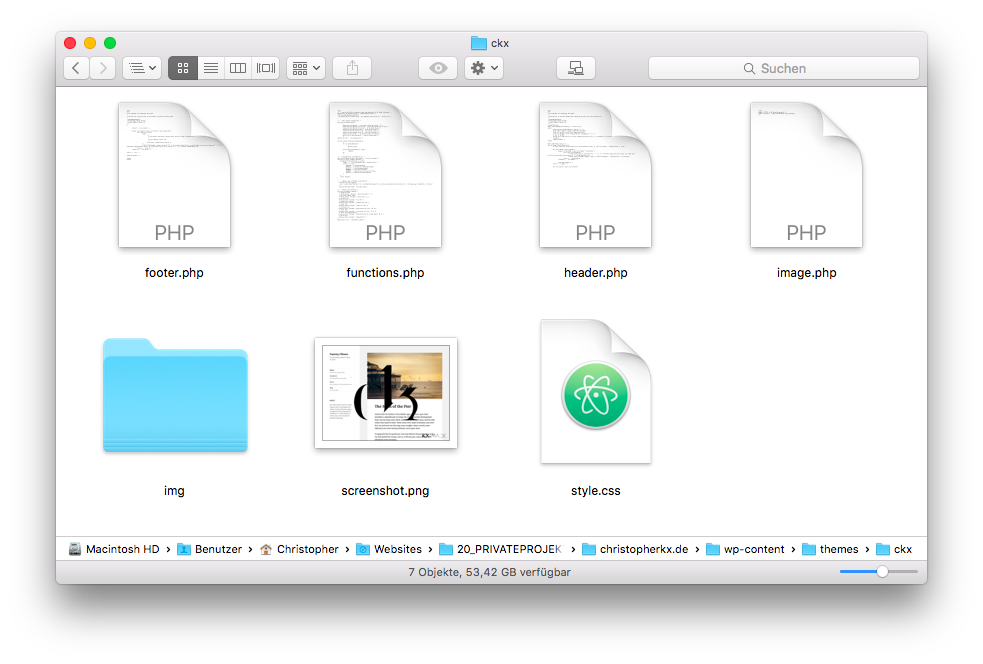
Ein Child Theme benötigt aber definitiv eine style.css damit es überhaupt als ein solches erkannt werden kann. Ansonsten sind dann noch die Dateien im Ordner welche man verändert hat. Dies sind angepasste, aber zuerst kopierte, Dateien des Parent Themes.

Welche Dateien ich angepasst habe folgt direkt im weiteren Beitrag aber ich möchte gern noch auf etwas hinweisen. Wenn du aus der Nähe von Frankfurt kommst und mehr fragen zu Child Themes hast? Dann geht beim WP Meetup Frankfurt vorbei, die haben das am 8.2.16 als Thema.
Logo einbinden
Update: In der aktuellsten Version besteht diese möglichkeit jetzt ohne etwas an der header.php ändern zu müssen. Wenn du aber eine SVG-Datei einfügen möchtest ist es dennoch nötig.
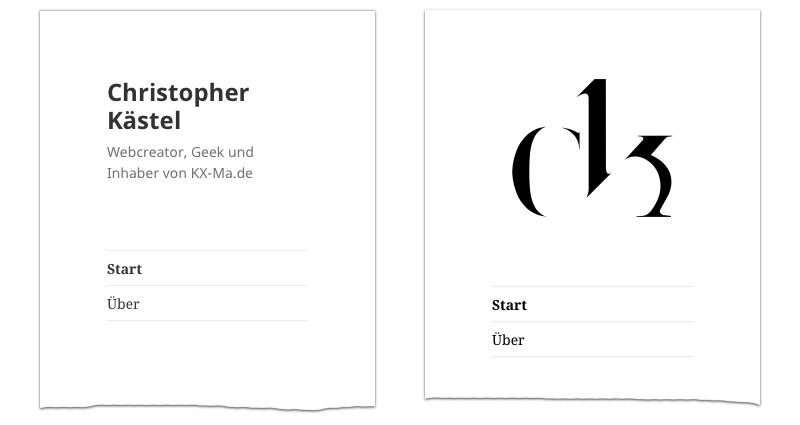
Da in der Standardausführung leider kein Logo vorgesehen ist habe ich mir die header.php etwas angepasst. Hier wird nur der Text für Webseitenname und Titel angezeigt. Durch kleine Anpassungen kannst du es aber einfach ändern. Das ganze sieht dann so aus:

Um die header.php bearbeiten zu können musst du die originale Datei aus dem Parent Theme in den Child Theme Ordner packen. Diese kannst du jetzt mit einem einfachen Editor öffnen und verändern.
Hier mein Beispielcode (Logo anzeigen anstatt Beschriftung):
<div id="sidebar" class="sidebar">
<header id="masthead" class="site-header" role="banner">
<div class="site-branding">
<?php
if ( is_front_page() && is_home() ) : ?>
<h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1>
<?php else : ?>
<p class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></p>
<?php endif;
$description = get_bloginfo( 'description', 'display' );
if ( $description || is_customize_preview() ) : ?>
<p class="site-description"><?php echo $description; ?></p>
<?php endif;
?>
<button class="secondary-toggle"><?php _e( 'Menu and widgets', 'twentyfifteen' ); ?></button>
</div><!-- .site-branding -->
</header><!-- .site-header -->
<?php get_sidebar(); ?>
</div><!-- .sidebar --><div id="sidebar" class="sidebar">
<header id="masthead" class="site-header" role="banner">
<div class="site-branding">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><img class="site-logo" src="<?php echo esc_url( get_stylesheet_directory_uri() ); ?>/img/logo.svg"></a>
<button class="secondary-toggle"><?php _e( 'Menu and widgets', 'twentyfifteen' ); ?></button>
</div><!-- .site-branding -->
</header><!-- .site-header -->
<?php get_sidebar(); ?>
</div><!-- .sidebar -->Es sind auch andere Konstellationen vorstellbar, z.B. Logo und Webseitenname, Logo und Titel oder sogar alles mit Logo. Mir gefällt das, mit nur dem Logo am besten.
Damit das Logo auch wirklich auf allen Geräte gut aussieht und nicht viel zu groß dargestellt wird benötigt es noch ein wenig Anpassung in der style.css. Dazu etwas weiter unten mehr.
Fußzeile mit eigenem Copyright Informationen und zusätzlichen Links
Ich glaube das die Anpassung der Fußzeile (footer.php) einer der häufigsten Gründe für ein Child Theme ist. Hier im Twenty Fifteen steht z.B. “Stolz präsentiert von WordPress”, was ja nicht schlimm ist aber die meisten möchten etwas anders da stehen haben.
Entweder eine ©-Zeichen oder Copyright ausgeschrieben. Wieder andere, so wie ich, hätte gern die Creative Commons Lizenzen hinterlegt. Mal mit, mal ohne Jahresangabe. All das ist möglich, ohne viel Aufwand.
Hier mein Beispielcode (Eigene Copyright Infos mit Anfangsjahr und immer aktuellem Jahr):
<footer id="colophon" class="site-footer" role="contentinfo">
<div class="site-info">
<?php
/**
* Fires before the Twenty Fifteen footer text for footer customization.
*
* @since Twenty Fifteen 1.0
*/
do_action( 'twentyfifteen_credits' );
?>
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentyfifteen' ) ); ?>"><?php printf( __( 'Proudly powered by %s', 'twentyfifteen' ), 'WordPress' ); ?></a>
</div><!-- .site-info -->
</footer><!-- .site-footer -->
<footer id="colophon" class="site-footer" role="contentinfo">
<div class="site-info">
<?php
/**
* Fires before the Twenty Fifteen footer text for footer customization.
*
* @since Twenty Fifteen 1.0
*/
do_action( 'twentyfifteen_credits' );
?>
CC-BY-SA 2013 – <?php echo date("Y"); ?> Christopher Kästel
</div><!-- .site-info -->
</footer><!-- .site-footer -->
Zwei Menü Punkte in der Fußzeile hinzufügen
Zwei Menüpunkte (Links) müssen immer von jeder Seite der Webseite aus erreichbar sein. Das ist das Impressum und die Datenschutzerklärung. Im Hauptmenü finde ich das immer wenig hübsch, weshalb ich es meist in die Fußzeile auslagere.
Meine Lösung ist wirklich sehr einfach umgesetzt. Hier muss nichts in der style.css angepasst werden oder in functions.php aufgenommen werden. Das was man beachten muss sind die Permalinks die hier fest hinterlegt sind. Denn genau diese muss man dann auch für den Impressum und Datenschutz Link benutzen.
Hier mein Beispielcode (Impressum und Datenschutz Links in der Fußzeile):
<footer id="colophon" class="site-footer" role="contentinfo">
<div class="site-info">
<?php
/**
* Fires before the Twenty Fifteen footer text for footer customization.
*
* @since Twenty Fifteen 1.0
*/
do_action( 'twentyfifteen_credits' );
?>
CC-BY-SA 2013 – <?php echo date("Y"); ?> Christopher Kästel | <a href="<?php echo esc_url( home_url( '/' ) ); ?>impressum/">Impressum</a> | <a href="<?php echo esc_url( home_url( '/' ) ); ?>privacy/">Datenschutz</a>
</div><!-- .site-info -->
</footer><!-- .site-footer -->
Was hier noch denkbar wäre, ein eigenes Menü welches über das Backend konfigurierbar ist. Ich finde es aber etwas zu viel für nur zwei einfache Links die sich nie ändern.
Anpassungen über style.css
Über die style.css Datei kannst du das Design noch weiter beeinflussen als über den Customizer. Hier muss man nur etwas Ahnung von CSS haben, denn es geht hier mehr um eine Codeanpassung.
Hier ist alles möglich, von Schriftart, Schriftausrichtung oder Schriftstile über Farben hin zur Veränderung des gesamten Boxen-Models. Die Frage ist nur, bis wohin man ein Theme über ein Child Theme verändert sollte oder nicht doch gleich ein eigenes Theme schreibt.
Hier mein Beispielcode (kleine Anpassungen am Design):
/* --- Logo Größenanpassung --- */
@media screen and (max-width: 38.75em) {
img.site-logo {
max-height: 2.6em;
}
.site-header {
background-image: none !important;
}
}
@media screen and (max-width: 46.25em) {
img.site-logo {
max-height: 3.2em;
}
}
@media screen and (max-width: 55em) {
img.site-logo {
max-height: 3.2em;
}
}
@media screen and (max-width: 59.6875em) {
img.site-logo {
max-height: 5.0em;
}
}Jetzt sind die Logos soweit gut für alle Auflösungen angepasst. In der kleinsten Auflösungen habe ich mich noch dazu entschlossen das Hintergrundbild der Seitenleiste auszublenden. Hierdurch wird das Design etwas klarer auf kleinen Displays und lenkt nicht von den Beitragsbildern ab.
Anpassung in der functions.php
Über die functions.php ist es möglich einzelnen Funktionen ab- oder zuzuschalten. Also entweder Kernfunktionen von WordPress selber oder wirklich selbst entwickelte Dinge.
Hier stelle einfach einmal drei Funktionen vor die ich für interessant und wichtig erachte. Wenn du dich für mehr Code Beispiele interessierst dann schau doch mal bei fastwp.de vorbei.
Einbinden der style.css vom Parent Theme über die functions.php
Es gibt zwei Versionen die style.css des Parent Themes in das Child Theme einzubinden.
- direkt über die style.css des Child Themes
- über die functions.php innerhalb des Child Theme Ordners
Die zweite Variante ist dabei die performantere, diese setze ich auch hier ein.
Hier mein Beispielcode (style.css über functions.php einbinden):
// --- zuerst das Eltern Stylesheet laden und danach das Child Theme Stylesheet ---
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}Ein eigenes Farbschema für TwentyFifteen anlegen
Im Customizer kann man unter Farben ein Basis-Farbschema auswählen. Mit ein wenig Code kann man sich hier sein eigenes Farbschema zusammenstellen.

Hier mein Beispielcode (Farbschema für TwentyFifteen):
// --- Farbschema für christopherkx.de ---
add_filter('twentyfifteen_color_schemes', 'ckx_color_schemes');
function ckx_color_schemes( $schemes ) {
$schemes['ChristopherKx.de'] = array(
'label' => __( 'ChristopherKx.de', 'twentyfifteen' ),
'colors' => array(
'#e0e0e0', // Hintergrundfarbe
'#FFFFFF', // Seitenleiste Hintergrundfarbe
'#FFFFFF', // Box Hintergrundfarbe
'#000000', // Text und Link Farbe
'#000000', // Seitenleiste Text und Link Farbe
'#eaeaea', // Meta Box Hintergrundfarbe
),
);
return $schemes;
}Über diese fünf Farbwerte erstellt man sich sein eigenes Farbschema. Ich habe kurze Notizen hinten den jeweiligen Wert gemacht, so ist es ersichtlicher welcher Wert was einstellt.
Das eigene Logo im WordPress Login Bereich
Vielleicht mehr eine Spielerei als das es einen Nutzen hat. Es geht um das Logo im Login Bereich von WordPress.

Mit ein wenig Code sieht das ganze dann gleich so aus.

Eine Kleinigkeit, aber ich finde es gut damit WordPress etwas mehr mein WordPress wird.
Hier mein Beispielcode (eigenes Logo im Login Bereich):
// --- Eigenes Logo im WP-Admin Login Bereich ---
function ckx_login_logo() {
echo '<style type="text/css"> h1 a { background-image:url('.esc_url( get_stylesheet_directory_uri() ).'/img/logo.svg) !important; } </style>';
}
add_action('login_head', 'ckx_login_logo');
Deaktivieren der Anhang Seiten für Bilder
Als letzte habe ich noch die image.php so verändert das es keine Anhang Seiten mehr für Bilder gibt. Auf die Idee hat mich auch die Webseite fastwp.de gebracht, mit dem Beitrag Anhang-Seiten für Bilder deaktivieren.
Hier mein Beispielcode (Anhang Seite deaktivieren):
<?php
header ('HTTP/1.1 301 Moved Permanently');
header ('Location: '.get_permalink($post->post_parent));
?>So wird jetzt jeder versuch, eine Anhang Seite zu öffnen, weitergeleitete auf den Beitrag in dem dieses Bild eingebunden ist.
Fazit
Ich finde die Anpassung über ein Child Theme wirklich gelungen. Mit ein wenig Arbeit und Wissen kann man hier wirklich viel erreichen ohne gleich ein komplettes Theme programmieren zu müssen.
Ich hoffe meine Beschreibung zu meinen Anpassungen konnten ein wenig helfen.

Schreibe einen Kommentar